Part 2 - User Experience Methods
UX research—or as it’s sometimes called, design research—serves many purposes throughout the design process.

The field of user experience has a wide range of research methods available, ranging from tried-and-true methods such as lab-based usability studies to those that have been more recently developed, such as unmoderated online UX assessments.
Here’s part 2 of various techniques that have been proven to deliver real value in UX projects.

- PERSONAS
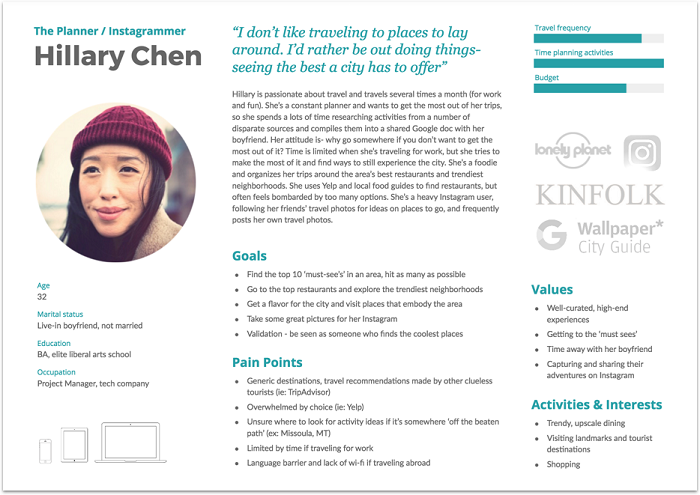
What: Personas are archetypal users of an intranet or website that represent the needs of larger groups of user, in terms of their goals and personal characteristics. Includes a name, picture, user quotes and other info with a focus on goals, motivation, and behavior.
Why: Creates empathy for the specific user and avoids self-referential design. Focus on accomplishing specific goals allows the product to satisfy many people with that goal, whether or not they match a specific market segment.
- SCENARIO PLANNING
What: Scenario planning is not about predicting the future. Rather, it attempts to describe, via story-telling methods, what is possible. The result of a scenario analysis is a group of distinct futures, all of which are plausible. The challenge is how to deal with each of the possible scenarios.
Why: Many planning techniques focus on current data and fail to address the unpredictability of future events. Divergent stories help to increase our understanding of our operating environment, and expose our basic assumptions about how the world works.
- SKETCHBOARD
What: Sketch boarding is a collaborative design technique developed to capture concepts, iterate through low-fidelity comps and work toward more detailed interfaces. All of this is staged on a large sheet of paper. Starts by posting criteria like discovery findings and then sketching and arranging potential solutions nearby, first as thumbnail sketches and then as detailed screens.
Why: Design the big picture of a site or application without getting bogged down in incremental detail like wireframes can. Collaborative low-fi format keeps project criteria at hand to build common ground.

- STICKY NOTES
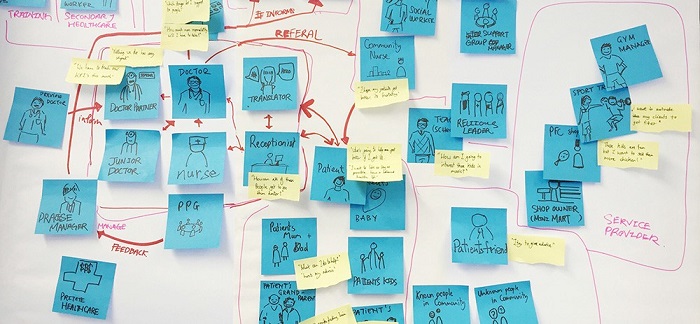
What: Using simple post-it notes enables ease of use in re-positioning without having to deal with written mistakes on paper. Can be attached to a wide variety of flat surfaces, including documents, walls, monitors, and whiteboards.
Why: UX professionals are indecisive. They answer most questions with ‘it depends’. Myriad bits of paper (or ‘data’) can be useful for creating the impression that we know a lot of stuff, so ‘stakeholders’ shouldn’t mess with conclusions.

- SWIMLANES
What: Diagram that displays parallel streams for users, business, and technical process flows. May also include a storyboard stream. A diagram is created for each core product scenario or activity. Provides a foundation for use cases.
Why: Provides alignment and integration of task flow with process and technical requirements. Establishes understanding of all components of a specific process in one document, while allowing clearer separation, responsibility, and delegation.
- TASK ANALYSIS
What: A study of the actions and cognitive processes required in order for a person to complete a given task. Task Analysis is helpful when trying to understand a system and its information flows.
Why: Provides deep insight into the steps needed to complete a task. Task Analysis also helps in understanding the mental model formed by people performing the task.

- USABILITY TESTING
What: Where users test drive a prototype or production system. Usually one-on-one, with a participant and moderator, the participants are asked to think out loud as they complete representative tasks. Typically 6-8 participants per user segment.
Why: Usability testings helps one understand what works and what doesn’t. The process helps focus on finding specific interface issues, layout, labeling, and interaction.
- USER SCENARIO
What: Storytelling approach to design that captures user motivations and actions in short, focused, narrative form. Each scenario captures the moment for a particular set of action focused on meeting a specific need for a user. Typically written, sometimes captured through pictures or video.
Why: Brings users to life while keeping focus on tasks and behavior. Scenarios can link together to tell the entire story of a product or service. Easy to explore and iterate, scenarios complement personas, and can lead to more detailed use cases.

- WEB ANALYTICS
What: Measurement tool that provides insight into the analysis of user behavior based on logs of activity on a website. These tools provide information such as entry and exit pages, most popular pages, paths through the site, links from other sites, and search terms.
Why: Allows real-time view of user behavior on websites. Particularly strong for measuring user intent through search terms, trouble spots where users leave, and conversion goals for marketing and sales.
- WIREFLOW
What: This method visualizes interaction within a system by laying out the various screens of an application in one large document and drawing the connections between related screen elements.
Why: Provides comprehensive canonical picture of system interaction in one document. Can see key interactions and relationships at a glance. Caution: very labor-intensive to maintain as the system changes through iterations.

- WIREFRAME
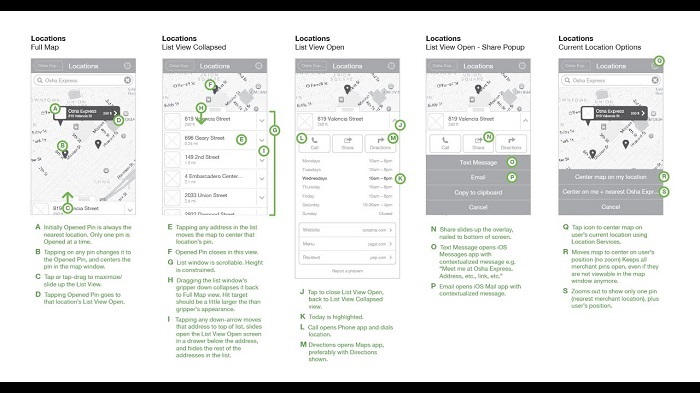
What: A wireframe is a basic visual guide used in interface design to suggest the structure of a website. It describes each element and behavior. Focus is on layout, labels, interactions, and relationships between other pages. Finished design elements such as color and photos are not used.
Why: Focus is on specifications for individual pages or templates. Can use as prototype for usability testing. Prevents premature conversations about surface issues like color, instead focuses discussion on correct and complete content and functionality.
About the author
Hi, my name is Rick and I thank you for reading this article!
I explore to learn new stuff everyday and here I will share all my experiences and thoughts with you.
You can also find me on Twitter and Instagram. :)