Part 1 – User Experience Methods
UX research—or as it’s sometimes called, design research—serves many purposes throughout the design process.

UX research—or as it’s sometimes called, design research—serves many purposes throughout the design process.
The field of user experience has a wide range of research methods available, ranging from tried-and-true methods such as lab-based usability studies to those that have been more recently developed, such as unmoderated online UX assessments.
User experience design is a complex and eclectic field. It stresses functionality and usability as much as visual design and draws insights from psychology, cognitive science, marketing research, and other related fields.
To coordinate all these different aspects into a coherent experience, UX design methods must focus on the design process to research and support user needs as much as the abstract design principles that theoretically promote usability.
I’ve compiled a list of various techniques that help provide guidance to deliver real value in UX projects.

- A/B TESTING
What: A process that allows one to test two (or more) different versions of a page. The display of the various versions varies on your website to see what users respond to best.
Why: Provides guidance in knowing what to adjust on your web page. Altering the size, placement, color of a single element, or the wording of a single phrase can have dramatic effects. A/B testing measures the results of these changes.
- BACKCASTING
What: This is a process that causes one to start backward with their ideal scenario. Taking these steps causes one to visualize required actions, various outcomes, validating or not validating assumptions.
Why: Teams are better at picturing the future by working backward from an ideal instead of forwards from the current state of things. Backcasting provides a boost for innovation and planning efforts compared to starting from the status quo.

- CARD SORTING
What: Card sorting is a technique used as an input to the structure of a site or product. The participant sorts labeled cards into similar groups. This could be an open sort, where piles are created based only on perceived similarity of cards, or a closed sort where piles are grouped according to provided categories.
Why: Best used to guide navigation design. Card sorting analysis shows how often participants grouped specific cards together. Discussing why the cards are placed in a particular pile yields deeper insight into user expectations for content.
- COLLABORATIVE INSPECTION
What: A group usability review that includes stakeholders, designers, developers, and end-users. These sessions typically involve walking through a number of key tasks or screens and are moderated by a lead reviewer, recorder, and timekeeper.
Why: Due to the fact that many points of views are represented, collaborative inspections can be more thorough and efficient than expert reviews. Collaborative sessions also allow for discussions between stakeholders that might reveal deeper insights.

- CONCEPT MODEL
What: A diagram that visualizes relationships between different concepts. Nodes containing concepts are linked with labeled lines and arrows in order to explain how they are associated.
Why: Defines how a series of complex, interrelated ideas relate to one another. Builds an understanding of a body of knowledge, and help uncover misunderstandings.
- CONCEPT VIDEO
What: A technique to analyze design possibilities by making short films about how customers might use technology in the future. Concept videos often focus on the context and benefits of use, rather than on specific interaction details.
Why: Various prototyping methods concentrate on the fine details of design: what functions and controls to include, and how to lay them out. Because concept videos tell stories and avoid finite details, they are better suited to explaining a new vision.
- CONVERSATIONAL SKETCHING
What: This is a collaborative method for participants in a workshop, to iteratively sketch their thoughts about possible solutions, discuss reasons for drawing a particular solution, and then sketch revised versions. A number of sketches are helpful to explore different approaches and work towards a common vision.
Why: Prepares a framework for participants to articulate their ideas. Explores underlying motivations that drive feature suggestions. Looking at root causes offers more opportunities for real solutions than simply adopting requested features.

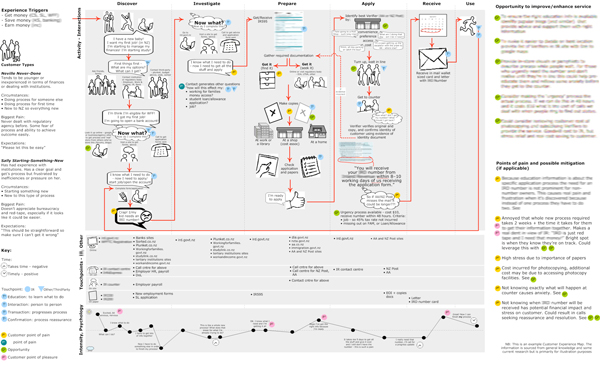
- EXPERIENCE MAP
What: Visualization of experience across locations, time, and channels. Captures interactions between touchpoints. Helps illustrate what an “ideal” scenario might look like when planning, architecting and designing an interactive experience.
Why: A holistic view of experience through time with specific touchpoints. This process helps contribute to better coordination of cross-channel design and reveals opportunities for new or improved interactions.

- HEURISTIC EVALUATION
What: A form of usability inspection where specialists assess how well an interface complies with recognized usability principles (heuristics). Usually, two or three experts review a system, noting and ranking problems.
Why: Provides quick, inexpensive usability feedback. Can be a good method early in a development process, as it concentrates on the basics, ensuring that an interface is fundamentally sound before more in-depth testing with real users.
- PAGE DESCRIPTION DIAGRAM
What: A comprehensive inventory of all design elements, content, and interface components on a page, arranged in three columns of high, medium, and low priority. The content areas of the page are described in prose, as in a functional specification.
Why: Documents the elements of each page without specifying the layout. May be used instead of wireframes, or preceding wireframes. Allows greater collaboration between team members responsible for visual design and functional specification.
- PARTICIPATORY DESIGN
What: This method to design actively involves stakeholders in the design process. Exercises help the group to explore the problem space, current and ideal experiences, and ways of achieving the ideal.
Why: These sessions enable people with different expertise and skills to contribute videos to tell stories and avoid minutiae, they are better suited to explaining a new vision.