Top 2017’s Web Designing Trends We Should be Looking Forward To
To help you prepare for wherever the Web design tide takes us in 2017, we have come up with a list of 10 popular trends to keep a close eye on. Take a look and get inspired to tackle your web design projects this year with style.

Each and every year the web designing industry goes through some sort of evolution cycle that’s quite relevant and inspiring. Something that looked modern and fresh yesterday can appear dated seemingly overnight, and trends once dismissed as irrevocably passé can unexpectedly cycle back in vogue. And that is the reason why one should always follow the trends. It allows you to learn about the new visual worlds, which sooner or later can be integrated with your graphic language.
It is truly said that “Watching the work of others helps you to keep on improving your skills while being up-to-date when it comes to the latest technologies.”
Over the past few years, many web designers are trying to move away from simple and closed compositions to create open-styled, seemingly chaotic, “broken” and cut compositions. In addition to this, users have started demanding more and more from their online user experiences (UX). Therefore, to help you prepare for wherever the Web design tide takes us in 2017, we have come up with a list of 10 popular trends to keep a close eye on. Take a look and get inspired to tackle your web design projects this year with style.
(In no particular order...)
#1 Brutalism
Brutalism means a design featuring bold, in-your-face collages of text and images, where anything goes. Sites with Brutalist designs often employ simple markup, inline styles, and harsh colors/gradients. For instance, Instagram's new gradient logo featuring 90's esque neon colors and gradient design could be classified as Brutalist.
Well, not all brutalist websites are an all out attack on the eyes. Sites like Bloomberg News and TheOutline.com incorporate that aesthetic value while adding a level of polish which is not typically seen on most sites. Most of us have this misconception that web designers make use of Brutalism to set their site apart from the rest by incorporating bold color choices, large typography, and layouts. While in the real scenario, it makes good use of typography and can gamut from mild to wild.
#2 Responsive Components
Eight years before, Ethan Marcotte had come up with the concept of responsive web design to the world. Since then it has been developing at an incredible pace. Although, there are new techniques and technologies evolving in the horizon which could offer a dramatic effect responsive elements and make the site look more simplistic and naïve. Element queries and the upcoming CSS-grid spec are some of the common examples of these technologies. As a result, a dramatic increase has been observed in the diversity of responsive patterns for designers as well as front-end developers.
#3 Device Specific Microinteractions
Till now, the mobile-first method was used to deliver a slick and usable experience for small screens. But with the maturity of mobile web tooling, tons of opportunity raised to take advantage of the native paradigms of different devices for mobile-focused interactions. Besides, the rise of touch and gesture related JavaScript libraries also introduced subtle animations in response to gestures. For e.g. the twitter mobile app’s tweet refresh interaction in order to make their way into web applications. Basically, microinteractions are meant to provide users acknowledgment and intuitive they crave.
#4 Split-screen Design
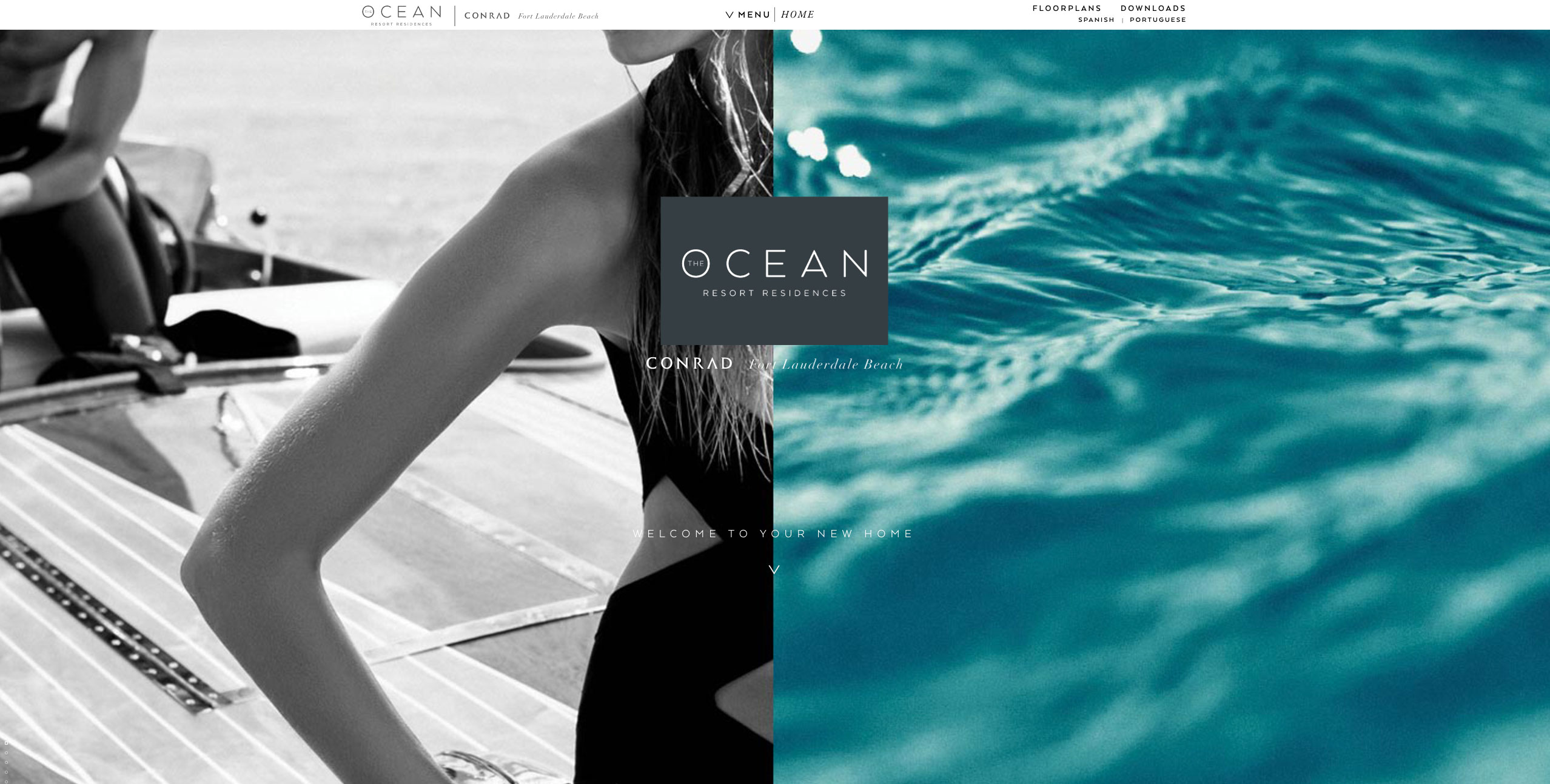
One of the simplest ways for any prominent responsive web design company to highlight a contrast, balance text with images or share two different products is using split-screen design. It is easy in terms of implementation and turns out to be great when it comes to presenting content in a way that feels fresh and balanced. The split-screen design is a no brainer for products or sites that require a comparison.
.jpg?width=750&height=379)
Some of the key elements of a split-screen design include:
- Vibrant colors and use of contrast
- Clear typography
- Use of white space
- Subtle transitions or interactive elements
On and all, this bold style choice needs thoughtful reasoning behind it to deliver clarity and intuitiveness to users, or else it can wind up feeling chaotic
#5 Reactive Animations
It is no surprise that the explosion of native mobile apps has emphasized more and more on human centered design. Apple’s iPhone and IOS were a breakthrough because they used to design to mimic humans and appeal to emotion. Moreover, how good a design looks now plays second fiddle to the way it feels. Desktop experiences may still feel clunky and unintuitive though. But advancement in the technology of desktop browsers, JavaScript, and CSS have made it possible to add those human focused interactions.
#6 Refreshing Card Based Interfaces
Cards have been around for decades, and they do not seem to fade away anytime soon. A tailor made pattern used for responsive design just to display large amounts of information in such a way that it becomes easy to browse and simple to implement. In the past few months, we have seen them used for more than text and links, becoming hubs of all kinds of rich media.
Perhaps, It may quite interest you to know that professionals have started playing around with the cards themselves, and are finding ways to make this old pattern new again with rich microinteractions.
#7 Large Screen Design
When people think of a responsive web design, they immediately shrink the website down from a desktop to something that seems great on tablets or a smartphone. Which is completely wrong! There is still a segment of users who even today tend to have large scale monitors. In such cases, designers should be well acquainted with the data and know exactly who their audience is and what equipment they're on. With the help of techniques like resolution independent SVG's, bold typography, one can effortlessly deliver a rich experience for everyone, including the massive screens.
For example, SVG’s are perfect for large screen design because they are scalable, resolution independent, have small file sizes and are supported by most browsers.
In a nutshell,
2017 is a year of new ideas and new visual concepts to explore, some of the aforementioned designs have already started to pop up across the globe. So, what are you waiting for?